Popplet has an embed code function that allows you to paste your popplet directly into your webpages. Embedding popplets into your blog posts and web pages is a great way to share ideas.
Many internet readers scan webpages for the content they need. Having a popplet on a webpage can be a good way to help direct your readers to the information you have to share.
You can reinforce your message and show the net of connections between the ideas you are trying to get across, or summarize the text of your blog in a Popplet, to facilitate the reader’s comprehension.
Here’s some examples of how you can use an embed code to share a popplet and reinforce the key message goals of your content:
- Use a popplet to describe your skillset and use connector links to share portfolio images of your work for an About Me webpage on your professional blog
- For an article on a historical event, create a timeline using Popplet and include that in your writeup
- Show how people are connected to each other in a television show or movie (or to show their career filmography) when writing a review
- Use Popplet to share maps, points of interest and itineraries in a travel blog article.
(We’ll be using some of these examples over the next few months, but if you have already used the embed code in your blog in a creative way, please share it with us so we can profile your work here!)
Using the embed code also helps you appeal to a wider range of readers with different learning styles and ways of absorbing information. Popplet helps you present information to appeal to both visual and auditory learning styles (for example, by combining text, images and videos). You can use the embed code in online articles and webpages to provide cognitive maps that visualize the flow of information you are discussing. This can help your readers connect the information you are giving them with what they already know. This helps create a deeper learning experience in which people can convert your information into knowledge they can use.
Your blog posts and webpages can appeal to more readers when you use Popplet as a visual thinking tool to represent your content. It is also a great way to break up the text on your page, making readers linger for longer. There is also an aspect of gamification to how they may relate to your webpage when you use the embed code to share your popplet: Readers are motivated to scan your text and look for clues in your popplet that helps them understand your message and link to key points of information you provide through the text on your blog or webpage.
How the embed code works
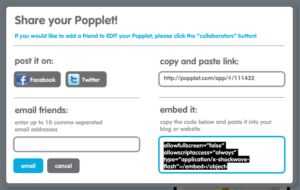
- You can select the embed function from the share button on your popplet board. Click the symbol:
- To embed a popplet, your popplet board must be made public. You will be prompted to do so if it is not already:
- Doubleclick on the code in the box “embed it” and select copy (Ctrl+V).
- Now go to your blog or webpage. Make sure you are in HTML format. Cut and paste the code into the webpage
- You can also use a <p align=”center”> before the embed code and </p> afterwards to make sure your popplet is centered between your margins. (We will be exploring more ways to customize your embedded popplet in a future blog post on advanced embed code techniques – subscribe to our blog to make sure you don’t miss out!)
- Save your webpage and preview your work. Voila! You have used the embed code to add a great looking popplet to your blog!
Now, when you update your popplet, it will be automatically updated in your blog page as well.
Why doesn’t my embed code work?
Some of the simpler Content Management Systems that allow you to upload blog content do not allow you to embed code on the page. Up until recently, this including Google Sites like Blogger. This was very frustrating for many users who wanted to embed their popplets into their blog. In the last few weeks, we have started to see some embedded popplets working in blogger pages and on Google sites.
Alternatives to using the embed code
If your blog site doesn’t allow you to embed code into the pages, you can save the Popplet as a jpeg image and insert it into your blog as a picture. This means people can still see the content, but they cannot navigate around and zoom in and out of your popplet work, as you can do with the embed code approach.
Please contact us at support@popplet.com if you are having difficulties using the embed codes with your website or blog.
Have you used the embed code to share your popplet in a blog or website? Share the address in our comments or tweet us! We’ll profile examples of your work with our readers in future blog posts.


Use this wiki for many presentations…I’ve been using Popplet for my most recent presentations to teachers…modeling what we call a “Prezi-lite” that is collaborative and flexible…and EASY!
Great to hear Michele. We have heard of other educators who use Popplet for classroom presentations and who have incorporated using Popplet as a classroom assignment project where students must present their results using Popplet. Being able to use Popplet effectively to manage information and organize ideas is central to its use as a visual thinking tool and ideas modeler.
Pingback: A Feast of Friends: 7 Apps We Love to Use With Popplet | Poppletrocks!