Imagine for a moment or two just how perfect Popplet would be if you could add URLs, linking your creations to any information available on the internet. Well, the truth is, connecting Popplet creations to the world is not something that you need to imagine since this feature already exists.
Now, for those of you who have requested that we add this feature, we have heard you and we understand: links cannot be added to text in Popplet, as they can in this article, a document or an email for example, and that’s not going to change. Reason being Popplet likes to keep it simple, and that’s why adding URLs to a popplet is as simple as adding text. However, Popplet knows a URL when it sees it and comes fully equipped with functionality which is designed to facilitate immediate access to a link’s destination. Used creatively, this feature can visually enhance Popplet work and could greatly increase its scope and appeal. Here’s an example of a Popplet with links to some blog posts:
First, we are going to learn how to add a URL to a popple – it’s very much like adding text. After we’ve mastered that – in no time at all! – we’ll show you how to put this knowledge to good use: for example, by adding videos, a feature which is no longer available using the add video widget. You can still add Vimeo content this way, however.
How to Add a URL to a Popplet (Web Version)
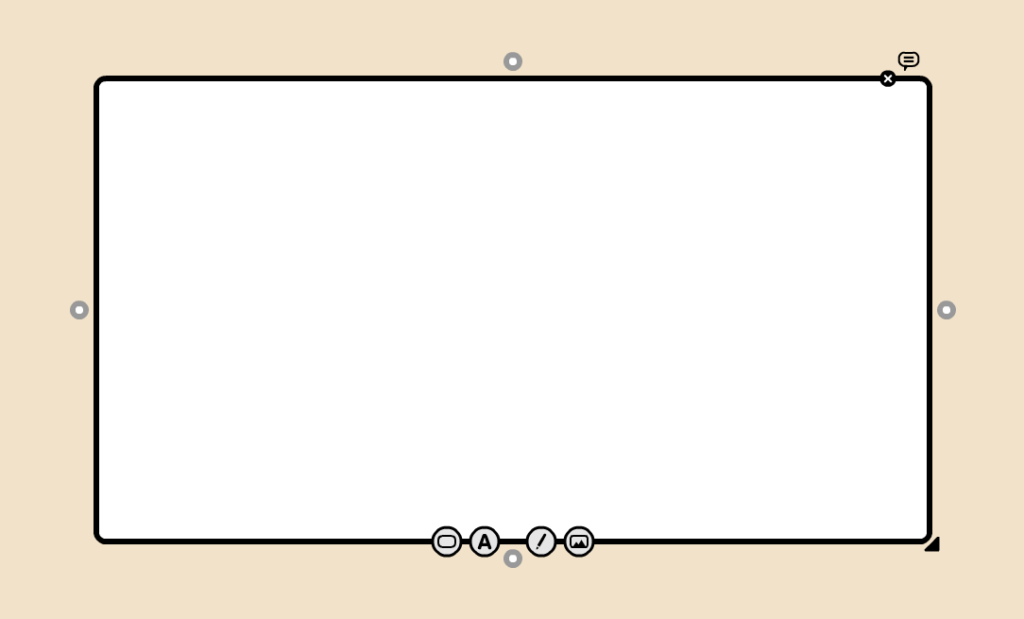
- Begin by creating a popplet and opening a fresh popple:

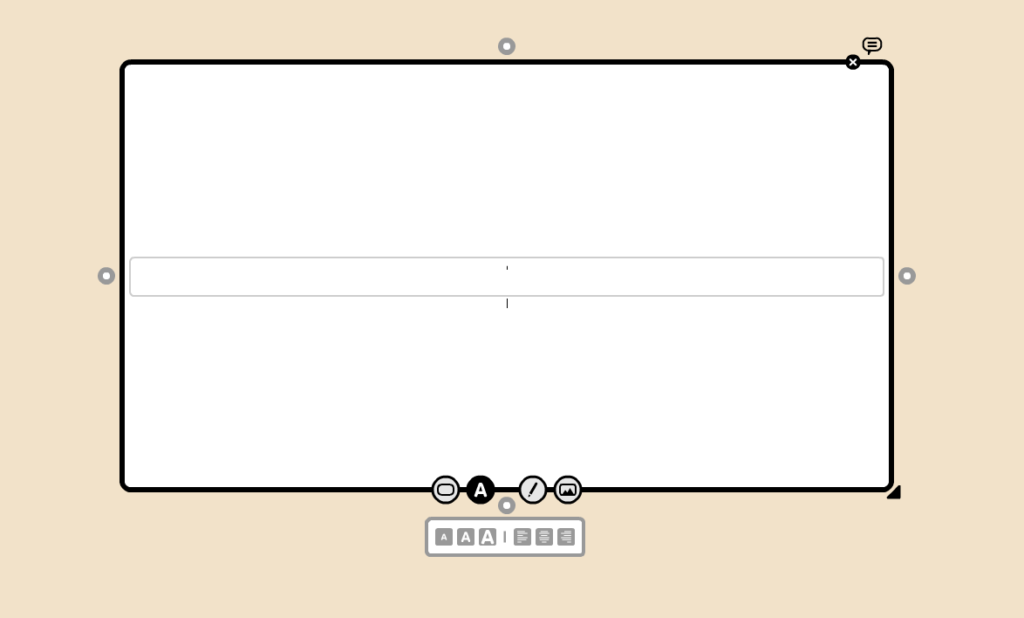
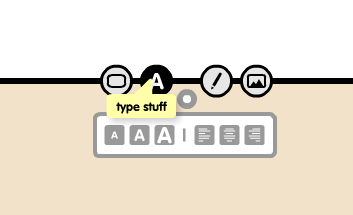
- Next, click on the A in the circle at the bottom of the popple to open the text tools. The text box will open simultaneously inside the popple:

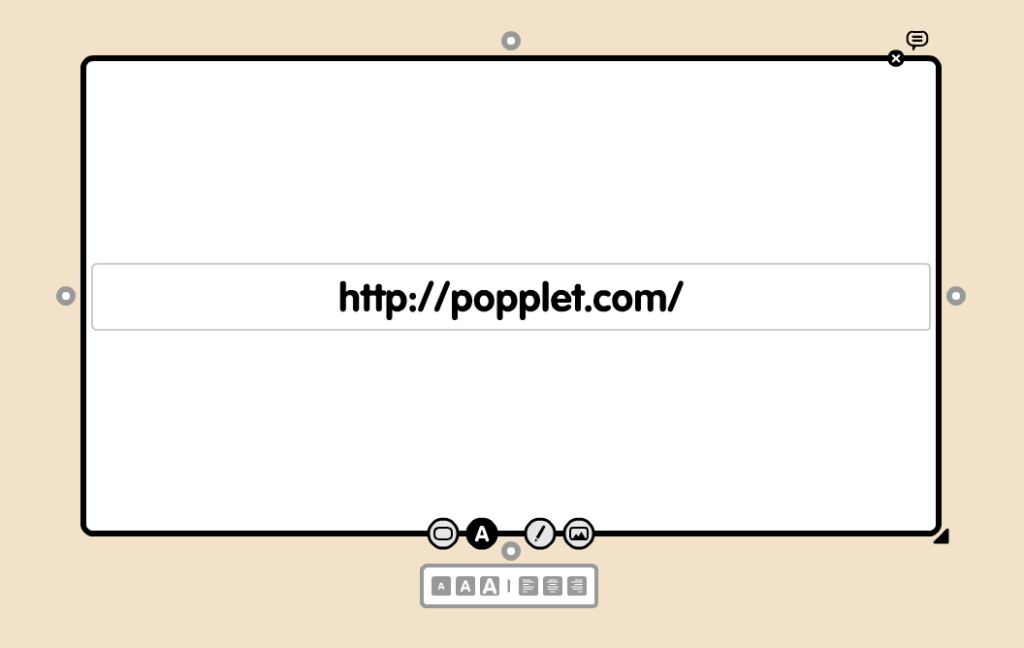
- Then, type or copy and paste a URL into the text box – the same as you would with any text you wanted to add – we’re using the Popplet homepage address for this example:

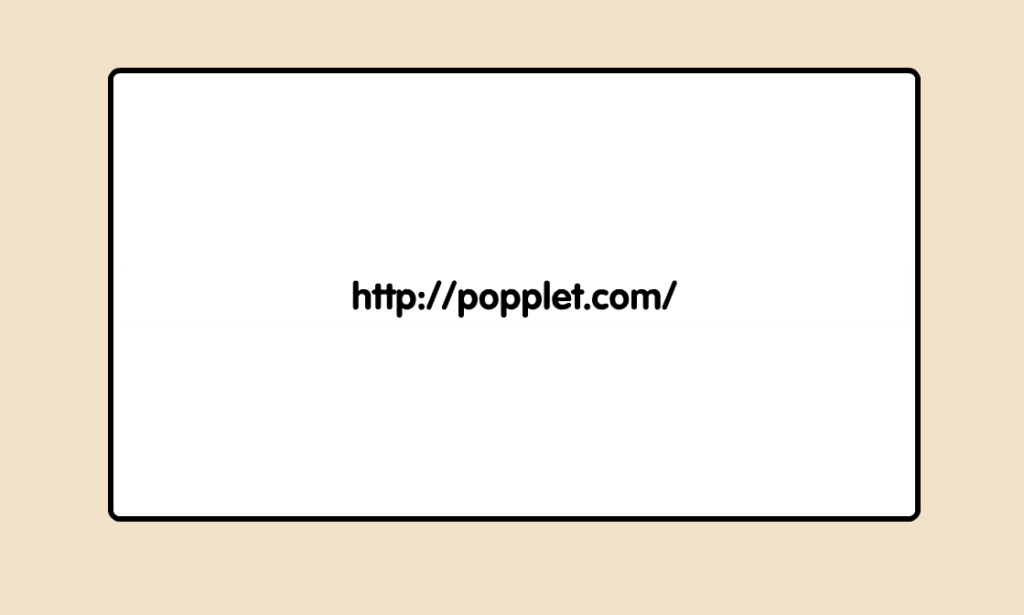
- Click anywhere outside the popple to deactivate it – your popple should look like this:

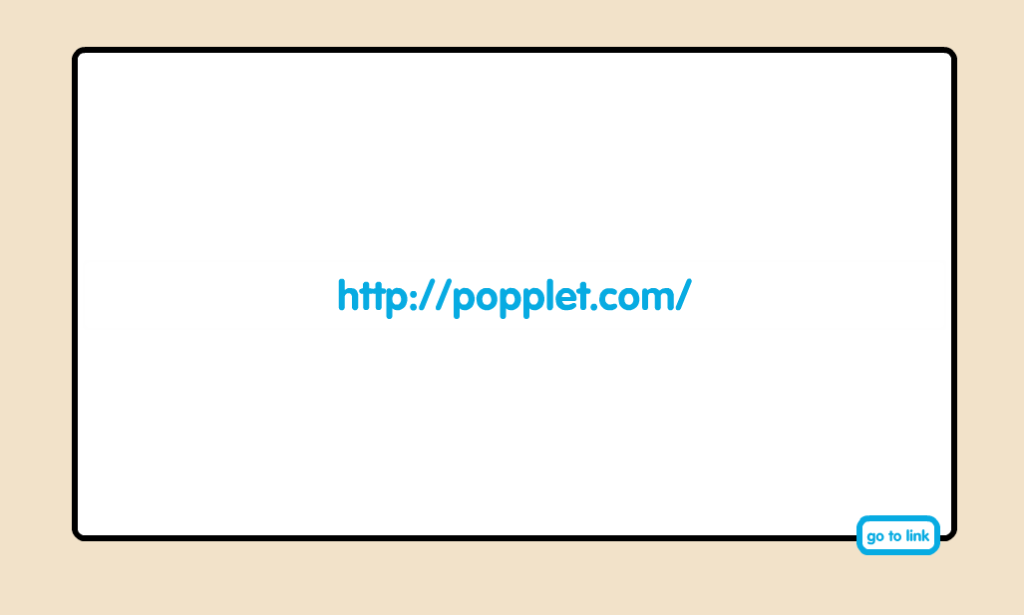
- After that, move the cursor over the popple to activate the link. The URL will change color to blue and the link will remain activated:

- To access the link, select the go to link window, which is present when the cursor is inside the popple. The link will open in your device’s default browser. Try it and see by clicking on the popplet below:
- If all is well, the Popplet homepage is now open.
Adding URLs to Popplet on the iPad and iPhone
The process for iOS devices is much the same as above. The main differences are:
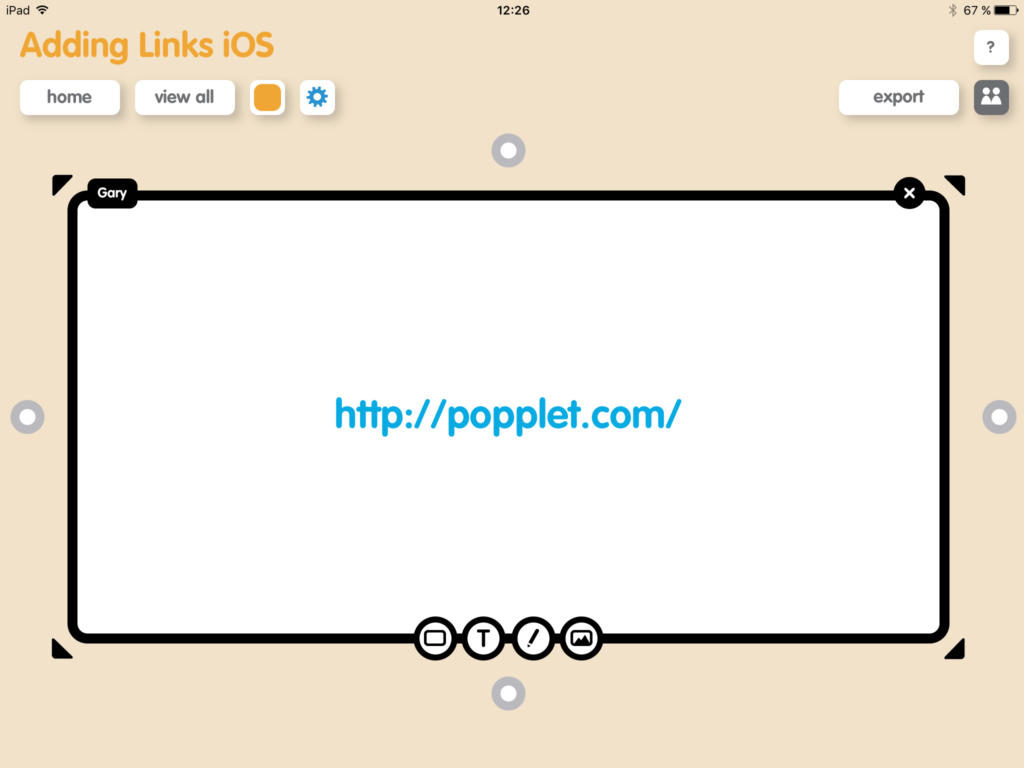
- Tap the T in the circle to open the text tools and text window and add the URL:

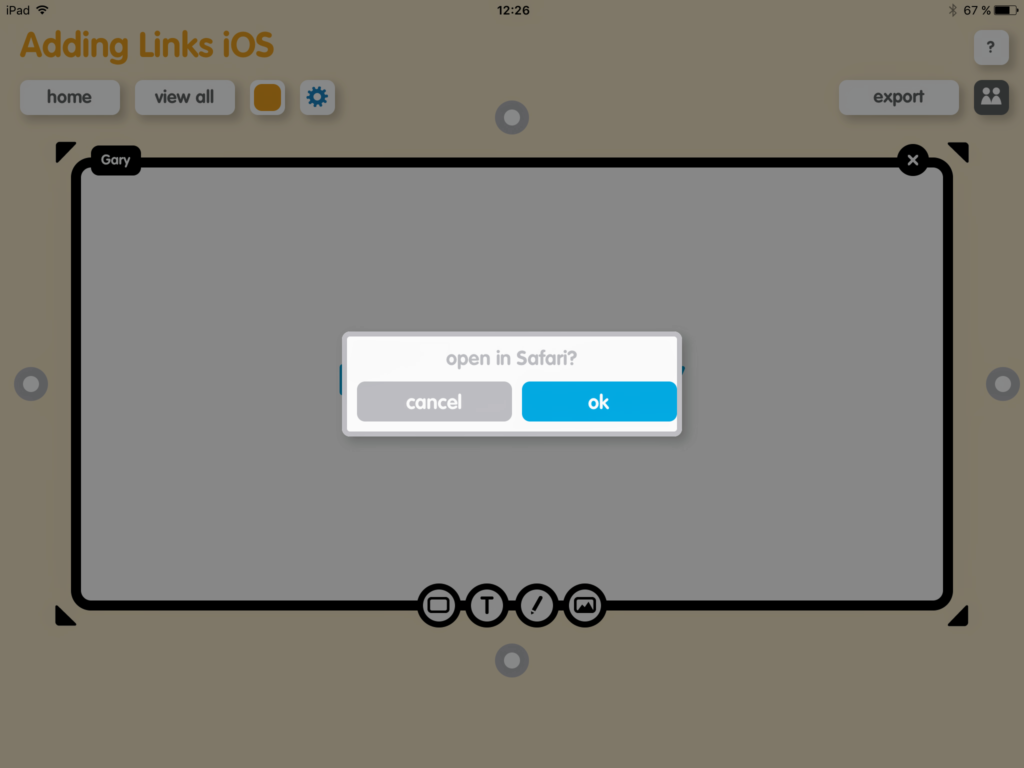
- Double tap anywhere inside the popple and Popplet will ask you if you want to open the link in Safari:

- Tap ok to open the link.
Some Ideas For Improving URL Display in Popplet
Text Tools
When you activate a popple, four icons appear at the bottom of it, in order from left to right: change color, text tools, drawing tool, and add image/video. The text tools let you change the size of and align any text you add, including links. For example, longer URLs might benefit from using the lowest font size, especially if there are any more text or images. Or longer texts with links may look better if aligned a certain way.
URL Shorteners
Not all URLs are short and obvious like the Popplet Homepage link used in this tutorial. At some point, you will almost certainly need to add a link that is just too long to look good in a single popple – or anywhere else for that matter! This isn’t just a Popplet issue, it’s a universal issue and that’s why we have URL shorteners, which neatly cut the length of URLs down to a manageable size. They can also function as valuable analytical tools. Most URL shorteners, such as the most popular: Bitly, have free plans, are simple to use, and do a great job of shortening links! If you don’t fancy Bitly, there are many others to choose from.
Compare how these two URLs look in the Popplet below:
They both link to exactly the same web page: information about Original Version Cinemas in Barcelona, but the shortened URL is obviously the more elegant.
An additional solution would be to customize the URL so that it said something to identify it but this option doesn’t usually come free when using link shorteners.
Add an Image or Video
One potential drawback of using a URL shortener is that a shortened link may not indicate what a URL refers to. In most cases, especially if there is additional text, this isn’t an issue. A good way to ensure that others have some idea of where a URL will take them is to add an image or video. Let’s use our Bitly shortened link for Original Version Cinemas in Barcelona that we created above:
Adding an image or a video clarifies what the link is for, but more than that, an image will make your link far more appealing. Choose the correct image, and people will be far more likely to click the link.
We hope you have found the information in this tutorial useful, and we’d definitely like to hear about any other ideas on this subject. Let us know how you’re ding by sharing with the Popplet community on Twitter, and on our Facebook page.
Popplet is available on the web, and you will receive 10 Popplet boards free when you sign up – more than enough to get you started. There are also two iOS versions of the Popplet app for the iPad and iPhone: Popplet Lite, which is free; and the full version of the Popplet app, which has many features and syncs across all of your iOS devices and with your web account.
Want to know more? Check out the other tutorials in this series:
Tutorial: Getting Started – All About Popples
Tutorial: Adding Images To Popplet
Tutorial: 1. Adding Drawings To Popplet – The Basics
Tutorial: 2. Adding Drawings To Popplet – Getting Creative
Tutorial: Adding URLs to Popplets | Poppletrocks!
Tutorial: 1. Adding Text To Popplet – The Basics
Tutorial: 2. Adding Text To Popplet – Bright Ideas